Further breakdown:
Lack of comprehensive education around opioid safety protocols
Risk of opioid misuse
A reluctance among healthcare providers to prescribe opioids to patients in need
The Problem
The Solution
+
=
Lack of time for pharmacists to provide critical safety information
Stigmatized Language surrounding Opioid Use
Person prescribed Opioids that is feeling unprepared and at risk of misuse
Misuse of opioids in the United States
Negative connotation surrounding opioids
Stigmatization of opioid users
Limited time available for pharmacists during prescription pickups and consultation
causes
causes
OpiSafe
Through the interaction of four key modules, the user can educate themselves on the necessary information on opioid safety that a pharmacist or medical practitioner wouldn't have the time to review. OpiSafe was designed to educate a user that is prescribed opioids and family members that want to learn more, and for medical practitioners + pharmacists to suggest when in prescribing opioids.
Problem + Solution




Pain Management
Opioid Therapy
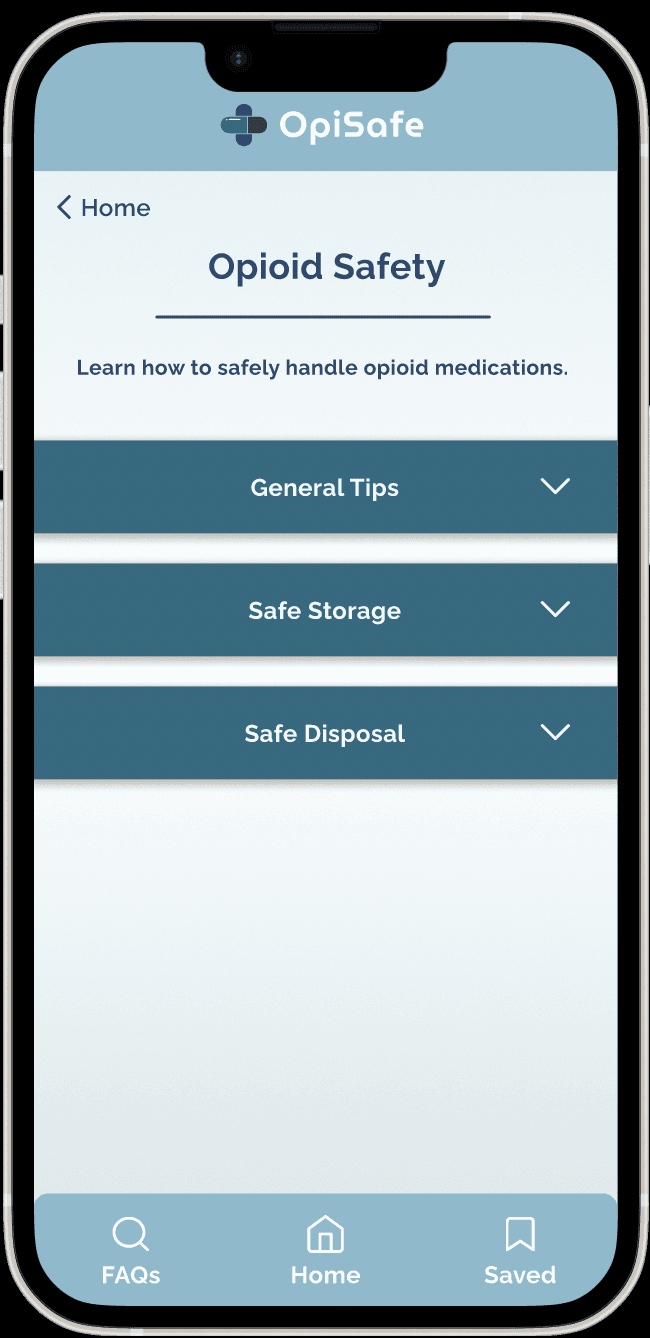
Opioid Safety
Narcan
Features:
Education Modules
Patient Narratives
Search through FAQs
Saved Information

An educational app where users can learn about opioid safety through four educational modules.
OpiSafe
Description
My role
10 Weeks
SKILLS
1 Project Manager
1 Design Mentor
2 Designers
User Research
Wireframe
User Flow
User Persona
UI/UX Design
DURATION
TEAM
This was a term long project for an independent study for COSC25.02, an independent study in the DALI lab at Dartmouth College. We worked with a partner from Geisel School of Medicine with IRB approved research.
Organization Of Content: Accordions
Saving Feature
Search through FAQs
Simplify the navigation
Eliminated the page between the home screen and the sub sections of information
Efficient prototyping
Empowers user to bookmark information
Easily access vital safety content (Narcan)
Efficient access to information
Enhances the user experience
Direct and targeted way to access specific information
Quick navigation to one of the four modules
The final design!


The IRB-approved research process prevented direct user testing with individuals prescribed opioids. The absence of user testing with the target audience posed a unique challenge, as it limited our ability to validate the app's usability, accessibility, and overall user experience among those directly impacted by opioids.
There was an importance of direct and consistent communication to please our external partner that was very passionate about the project, but left a lot of ambiguity within the design.
In the future, with this prototype being used as part of a formal IRB research study, we plan to receive much more in-depth feedback from potential users of our application. With that feedback, we would love to continually iterate upon our designs and be able to hand off our prototype to a development team that could bring this vision fully to fruition.
Key takeaways
IRB-approved research was difficult to navigate
External Partner
User Feedback




Project Overview
Design Process









Industry Research
User Interviews (Transcripts)
Empathy Maps
User Persona
User Journey
POV statements
HMW questions
Brainstorming
Crazy 8s
Solution Sketches
UI Research
UI Brainstorm
Grayscales
Hi-Fi Prototype
Usability Testing
Embracing Feedback
Next Steps
Key Takeaways
IDEATE
DEFINE
RESEARCH
PROTOTYPE
TEST
REFLECT
Frustrations
The stigmatized language surrounding opioid use
Media hysteria about the distribution of opioids
Lack of knowledge when experiencing side effects
Goals
Increase knowledge about opioid use/misuse
Change rhetoric surrounding false information
Better communication between patient and provider
Understanding the user
Due to our partner having IRB approved research, we could not conduct user interviews. Our partner conducted user interviews with various pharmacists and people that were taking opioids. Ten transcripts provided us with our user persona, but challenged our process as we could not connect with the user ourselves.
Research
Defining Our User Persona
A person Prescribed Opioids with Chronic Pain
says
thinks
does
feels
Empathy Map
“The major problem has to do with being addicted to it.. trying not to be too comfortable taking it and trying not to live my life based on opioid medications”
"When I felt a slight headache I had to go to my medical practitioner and tell them what I was experiencing - they told me it is associated with taking opioid medicines."
Opioids allow them to live a better life without chronic pain.
There should be a platform to ask questions and get reliable information faster than going to a practitioner.
Opioid side affects need to be better known.
The current medical system has a huge knowledge gap that needs to be filled.
Whatever information they seek online is not personalized to their situation.
Much of their life revolves around their pain and they don't need further barriers to getting the help they require.
Attempts to get their medican refilled or adjusted butcurrent media hyseria surrounding the topic prevents them from getting the medication they need.
Seeks clarity from medical provider (practitioner or pharmacist) on how to correctly use opioids
Crazy 8’s
Flow Sketches



Ideate
A patient who is unfamiliar with their newly prescribed opioid medication needs an outlet for self-education for safe opioid and Narcan use in order to fill in their current knowledge gap and de-stigmatize opioid rhetoric for the benefit of their personal health and quality of life.

POV statement
HMW
How might we provide safety information about opioid use without feeding into the negative rhetoric about current opioid and Narcan information?
Based on client and user feedback on the best aspects of these ideas, we dove into grayscales to create a practical, but innovative way to display a whole lot of content.
Sketches
Low-Fi 2nd Iteration
Pain Management Section
Designed and iterated by Emma Sinclair
Finalized Hi-Fi


Low-Fi 1st Iteration


Low-Fi 3rd Iteration


Created a series of drop downs and a graphic for types of pain.
Wanted to limit the interaction within this page in the user flow.
Expanded the drop downs
narrowed down segmented control.
Continued to iterate on the types of pain graphic.


Made the navigation bar more intuitive.
Finalized a series of drop downs
Differentiated the graphics for acute and chronic pain
Incorporated patient narratives
Prototype
Challenge:
making dense information readable + enjoyable
Our focus was on ensuring clarity and accessibility for users interacting with the four key modules: Pain Management, Opioid Therapy, Opioid Safety, and Narcan. We recognized the importance of presenting substantial information in a format that is not only easy to read but also digestible for users seeking valuable insights into these critical aspects of opioid use.
Implementing User Feedback


Users felt that text and clickable areas on the home page were too small and didn’t quite look “clickable” enough.
Increased text size
Adjusted our drop shadows
Added a pointer arrow
User Testing
We conducted user testing in the lab with multiple design teams, and with our external partner. Due to the limits of IRB-approved research, after this prototype was finalized our partner would conduct user testing with our guide on people that were prescribed opioids.
Our client came back to us during our UI process with the hope of adding real narratives from prescribed opioid users. However, it was confusing for the users what they were.
Places a composite narrative at the top of each corresponding module
Created an information button to minimize confusion and disclaim that they weren't direct quotes


Defining our principles